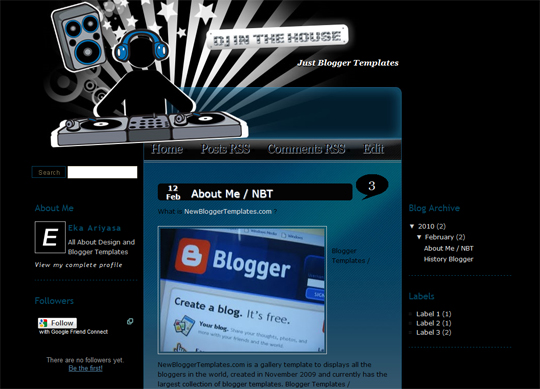
Dj In The House 3
| Instructions: | How to install this template |
| Coder / Designer: | New Blogger Templates / WPThemesCreator |
| Detail: | |
| Compatible: | iefirefoxchrome |
| Properties: | Adapted From Wordpress,Black,Blogger Three Column,Blue,Elegant,Fixed Width,Left And Right,New Blogger Templates,Premium Blogger,WPThemesCreator |
| Categories: | Font, Modern, Music, Web |
| Share / save: | Feed Facebook Twitter Delicious Stumbleupon |






mas sy nau tanya,, sy baru belajar ngblog, kebetulan tertarik sms template ini,,untuk mengganti tulisan DJ IN THE HOUSE-nya dengan judul blog saya bagaimana caranya? terus untuk menggan bahasanya menjadi bahasa indonesia bagaimana?
tolong dijawab mas,, mohon pencerahannya
Maaf mas sebetulnya tulisan tersebut hanya gambar dan tidak dapat diganti tetapi jika anda pintar dengan photoshop anda dapat mengganti gambar tersebut dengan warna dan tulisan yang anda inginkan ..
..
#header123{ height: 830px; width:930px; display:table; background:url(http://4.bp.blogspot.com/_OAl2cO5X2PA/S2_E1Ru5NKI/AAAAAAAABUU/moenJpElcq0/s1600/top_bg.jpg) left top no-repeat; }silahkan anda ganti link gambar tersebut dan anda masukan kembali gambar yang sudah anda edit di photoshop ke blogger atau imageshark atau photobucket sesuai dengan keinggan anda dan untuk mendapatkan kode tersebut di blogger anda harus masuk ke bagian koding di EDIT HTML lalu Expand Template Widget.. terima kasih dan kami juga menyediakan blogger templates sesuai keinggan anda mas
dan kami juga menyediakan blogger templates sesuai keinggan anda mas  tinggal ditunjukan tema wordpress apa ?? dan saya akan bantu anda mas
tinggal ditunjukan tema wordpress apa ?? dan saya akan bantu anda mas 
Salam. Saya suka sangat dgn gmbr blog nie. Sesudah saya apply kat blog saya. Title utk post saya mula2nya ada undefined. Knapa ya?
Belum diseting date and time.nya ?? baca aja artikel ini biar cepat >> http://www.ekaariyasa.com/2009/12/cara-setting-date-dan-time-yang-undefined-atau-rusak-dalam-blogger/
>> http://www.ekaariyasa.com/2009/12/cara-setting-date-dan-time-yang-undefined-atau-rusak-dalam-blogger/
how to edit the navigation button
post RSS
comment RSS
Login to blogger >> Layout >> Edit Html >> Expand Widget Templates >> Ctrl-F on keybord >> And Find This Code On Your Search >>
and you can change that links now And Css For Navigation can be edited in order to look better position
/*Menu*/ #nav{ float:left; margin-left:170px; // for left width:500px; overflow: hidden; } #nav li { float:left; margin-top:90px; //for bottom padding: 0; }how do you show the date on your post, as mine says Undefined?
and how to make the new post show at the top and the older ones at the bottom
You can setting Undefined Date And Time On that link >> http://www.newbloggertemplates.com/how-to-install-blogger-templates/ For second Question can i see your templates first ??